ワードプレスの初期設定には、カテゴリ設定・プライバシーポリシー・
サイトマップ・プロフィールの設定なども必要です。それらのやり方は丁寧に説明します。
[char no=”3″ char=”ニーナ”]wordpressは、インストール自体は、簡単にできるようになったけど、インストールした後に、直ぐにやるべきことをお話しするね^^[/char]
[char no=”4″ char=”みらいちゃん”]え?インストールしたら、直ぐに記事投稿ができると思っていた(;^_^A[/char]
[char no=”3″ char=”ニーナ”]記事投稿できるけど、ブログって見栄えやSEOも大事だから、やるべきことはしっかりやった方がいいよ^^しかも1度きりで済む作業ばかりだから![/char]
今回は、ワードプレスの始め方で
詳しくお伝え出来なかった部分をお話しします。
ワードプレスの始め方第3回目~初期設定を詳しく説明
今回でワードプレスに関する動画は3本目になります。
前回までの動画のリンクは
このページに一番下に貼っていますので
まだの方は、最後にあるリンクからどうぞ^^
ワードプレスの始め方は・・・
1.サーバーを借りて、ドメインを決めて購入する
2.サーバーにワードプレスをインストールする。
3.テーマのインストール
4.タイトルやSSL化などの初期設定をする
5.プラグインを入れる
↑
ここまでできたと思います。
次は、カテゴリ設定・プライバシーポリシー・
サイトマップ・プロフィールの設定を行います。
ワードプレスのカテゴリとは?~カテゴリの設定方法は?
カテゴリとは、何らかの基準に基づいて
分類したときのそれぞれの区分のことです。
このブログでは、『ワードプレス』『youtube』『アフィリエイト基礎』『マインドセット』『ブログ関連』・・・
などの区分の仕方をしています。
しかし、記事を書いていると2個以上のカテゴリに入るものも出てきます。
できるだけ避けたいのですが、どうしても記事によって、
youtubeを使ったり、使っていなかったりするので仕方がないことだと感じています。
つまり、カテゴリ分けは必須だけど、
厳密過ぎると分けづらくなるということです。
しかし、記事数が多くなるブログの場合は、
カテゴリ分けをしておかないと、読む人は記事を探すのが大変になります。
書く人もあの記事どこかなって・・・
探すのが大変になるので、
ブログ記事はカテゴリ分けをして
リンクを貼っておくと、直ぐに見つけることができるのです。
ワードプレスのカテゴリの設定の仕方とは?
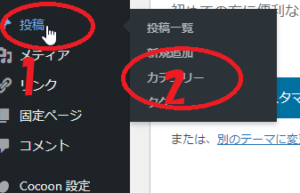
カテゴリの設定は、ワードプレスの管理画面の左サイドにある『投稿』にカーソルをあて、出てきた『カテゴリ』をクリックします。
↓

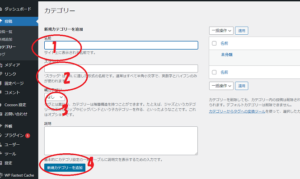
カテゴリの設定ページに行ったら、カテゴリを入れていきます。

1.カテゴリの名前を記入:ブログ上に表示されます
2.スラッグを記入:“スラッグ” は URL に適した形式の名前です。通常はすべて半角小文字で、英数字とハイフンのみが使われます。
3.親カテゴリ:ワードプレスの親はブログという風に設定ができます。何もしなければ、同じレベルでカテゴリ名が並びます。
4.『新規カテゴリを追加』をクリックします。
これで、カテゴリの設定は終わりです。
ブログ記事を構築する段階で、ある程度カテゴリは作って置くと良いでしょう。
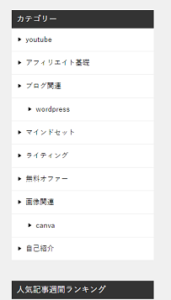
このブログのカテゴリは、右サイドに表示しています。
↓

今のところ作った中に全ての記事を入れていく予定ですが、
記事を投稿していないカテゴリはまだ表示されていません。
左サイドに表示する方法は、『外観』の説明の時の記事でします。
プライバシーポリシーって、何?~ブログに必要な理由は?
プライバシーポリシーが、しっかりしているサイトは信頼されるます。
全く何も書いてないサイトって怖くないですか?
自分を守る為にもプライバシポリシーや運営者情報は入れましょう。
プライバシポリシーの内容では、最低限必要なことは伝えましょう。
1.記事や画像には著作権があるので、無断で転載はしないで欲しいということ。
2.お問い合わせフォームなどに入力された個人情報の取扱いについて。
3.アフィリエイトプログラムに参加していること。
4.免責事項についてなど。
プライバシーポリシーは、どこに入れるの?
私は、『運営者情報』と『プライバシポリシー』は一緒にして、固定ページを使っています。

↑
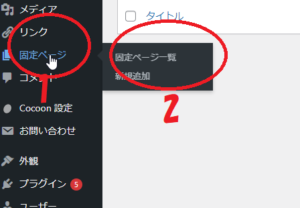
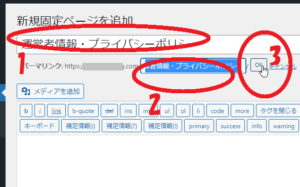
1.ワードプレス管理画面の左にある『固定ページ』にカーソルを合わせると、『新規追加』がでるのでクリックします。

↑
2.画像の1番に『運営者情報・プライバシーポリシー』を記入、画像の2番の文字を適当な英小文字に変え、画像の3番の「OK」をクリックする。
例:『uneisya』とか『porisi』とか『policy』など何でも大丈夫です。
この文字は、運営者情報のURLになります。
できたら、サイドやトップからリンクを貼ります。
リンクの仕方は『外観』の説明の記事でお話しします。
運営者情報やプライバシーポリシーの内容はどうするの?
運営者情報は、あなたのハンドルネームと連絡先で大丈夫です。
私は、プラグインで作った連絡先のリンクを貼っています。
参考にどうぞ^^
↓

プライバシーポリシーの内容は、あなたのブログにある程度あった内容が必要です。
同じようなブログを検索して、いくつか探して参考にすれば、
どんな風に書いたら良いか見えてくると思います。
ちなみに私の場合はこんな感じです。
<プライバシーポリシー>
1. 情報の取得
当サイトでは、Googleを含む第三者配信事業者がCookieを使用して、ユーザーのウェブサイトでの閲覧履歴に基づく広告を配信します。Google広告Cookieを使用することにより、GoogleやGoogleのパートナーは当サイトや他のサイトへのアクセス情報に基づく広告をユーザーに表示できます。ユーザーは広告のオプトアウトページでGoogle広告Cookieを使用しないように設定できます。
http://www.google.co.jp/policies/technologies/ads/
当サイトでは、場合により次の二つの方法でユーザーの情報を取得しています。
・・・・・引用元: 運営者情報
参考になれば嬉しいです。
全て確認したい方はリンク先でご確認くださいね^^
サイトマップって、何?~どうやって作るの?
サイトマップ表示を表示するのにプラグインの『PS Auto Sitemap』を使います。
これは、人間用のサイトマップです。
サイトマップは、ワードプレスブログの記事が増えていく中で
人間が、記事のつながりを見失わないためのものです。
一目でわかりやすいサイトマップを作るプラグインを使います。
それでは、『PS Auto Sitemap』プラグインのインストールから設定まで一緒にやってみましょう。
1.『PS Auto Sitemap』プラグインのインストールをする。

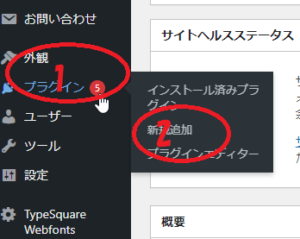
ダッシュボードの管理画面左の「プラグイン」→「新規追加」をクリックします。
↓
「プラグインを追加」の画面で右上にある検索窓に『PS Auto Sitemap』を入力します。

↓
入力するだけで、左上に『PS Auto Sitemap』プラグインが表示されるので、『今すぐインストール』をクリックします。

↓
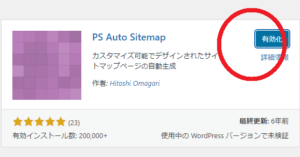
『有効化』をクリックします。

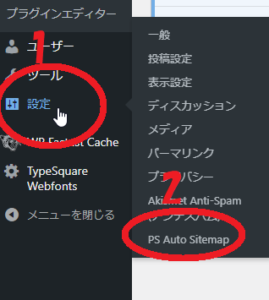
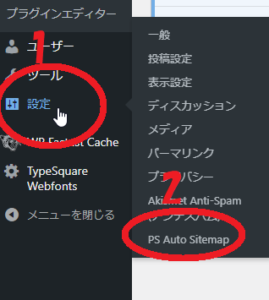
2.ワードプレス管理画面の左側の『設定』にカーソルを置き、『PS Auto Sitemap』の文字をクリックします。

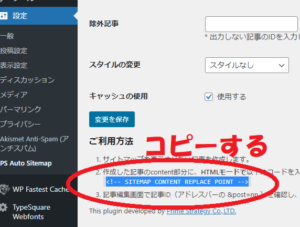
3.『PS Auto Sitemap』の設定画面の下の方にある『』の部分をコピーします。

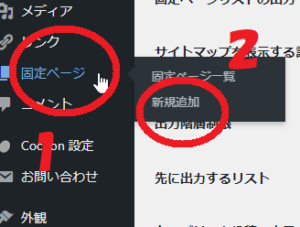
4.ワードプレス管理画面の左側にある『固定ページ』→『新規追加』をクリックします。

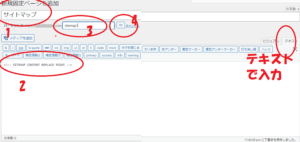
5.⓵タイトルに『サイトマップ』と記入する。⓶先ほどコピーした『』を記事画面に貼り付けます。
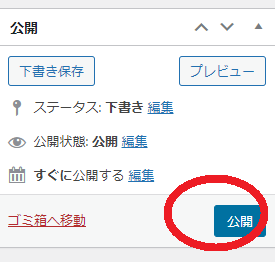
⓷URL(パーマリンク)の所に『sitemap1』と記入しOKをクリックする。⓸右側にある公開をクリックする。
※注意点:テキストエディタを使用すること。
※パーマリンクの文字は『sitemap』では、エラーになるので、
必ず、『sitemap1』や『saitomap』など他の文字にするか数字を追加するなどする。

↓

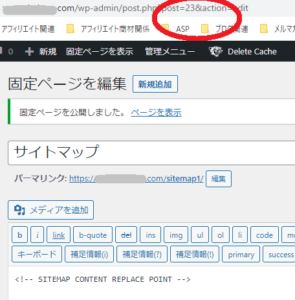
6.公開すると記事IDが見れるので、それを確認します。
下の画像の赤丸の部分の数字を記憶します。

7.管理画面左の『設定』→『PS Auto Sitemap』をクリックします。

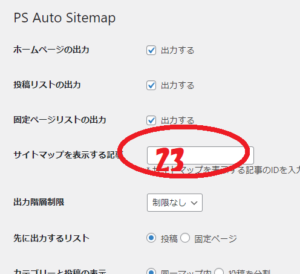
8.『サイトマップを表示する記事』の四角に記憶した数字を入れます。

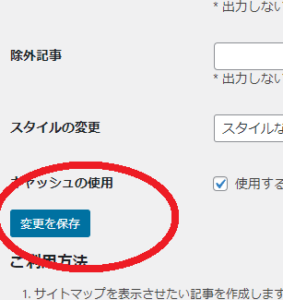
9.下にスクロールして『変更を保存』をクリックします。

これで無事にサイトマップを作ることができました。
サイトマップはTOPページからリンクを貼っておきます。
詳しくは、外観の記事でお話しします。
プロフィールの画像はどうする?~プロフの設定はどうするの?
プロフィール画像は、写真でも良いし、アバターでも大丈夫です。
それでは、プロフを設定していきましょう。
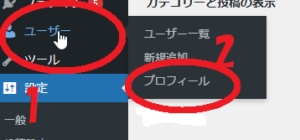
1.ワードプレス管理画面左の『ユーザー』→『プロフィール』をクリックします。

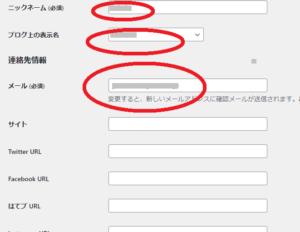
2.プロフィール設定画面では、とりあえず最初に必要なものだけを記入していきます。
SNSなど後で追加できます。
まずは、ニックネーム、ブログ上の表示名、メルアドを記入しましょう。

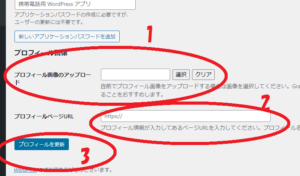
下にスクロールして、画像をアップロード、プロフィールページのURLを記入し、『プロフィルを更新』をクリックします。
画像の追加やプロフページの追加は後でもできます。

先に自己紹介記事を書いておくとスムーズに行きますが、あとでURLを追加しても構いません。
以上でプロフィール設定は終了です。
まとめ:アフィリエイトワードプレスの初期設定、カテゴリ、プライバシーポリシー
記事が、かなり長くなりましたが、画像を入れて分かりやすく説明していますので、
確認しながら、進めれば、面倒でも直ぐにできます。
今日の内容は、必須なので必ずやってくださいね^^
お疲れ様でした!
<合わせて読んで欲しい記事はこちら>
1.ワードプレスの始め方~初心者にもわかりやすい動画!親切丁寧な解説付き


コメント